How to deploy flutter web app on netlify through GitHub and set up continuous deployment
Table of contents
No headings in the article.
Creating a website with flutter is very easy, you don't have to write CSS code separately, and almost everything can be done in the main.dart file. Deploying a site shouldn’t be difficult either, let’s get started.
Step 1:- Before we host the app on Netlify make sure to debug and run it on your chrome browser. To run the web app locally on your system use the below command on your IDE’s terminal.
flutter run -d chrome
Step 2:- If it is working properly on the chrome browser, Then run the below command
flutter build web
Step 3:- After that in the project window, there should be a Directory named “build” with a web folder inside it. Your build is now ready.

Step 4:- Upload your project to GitHub.
Step 5:- Go to netlify.com and create an account or just log in with GitHub.
Step 6:- Your Netlify dashboard should look something like this👇

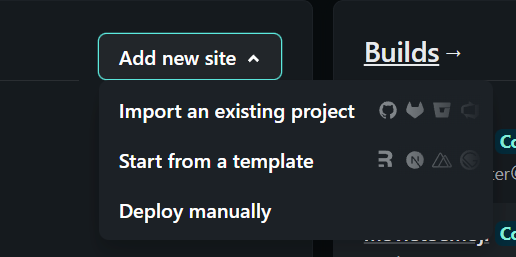
Step 7:- Click on “Add a new site”, you will get three options.

Step 8:- Click on the first option, choose GitHub, and select the repository of your project.

Step 9:- In the Publish directory, mention build/web

Step 10:- Click Deploy site or hit enter on your keyboard.
Congratulations your site is deployed.
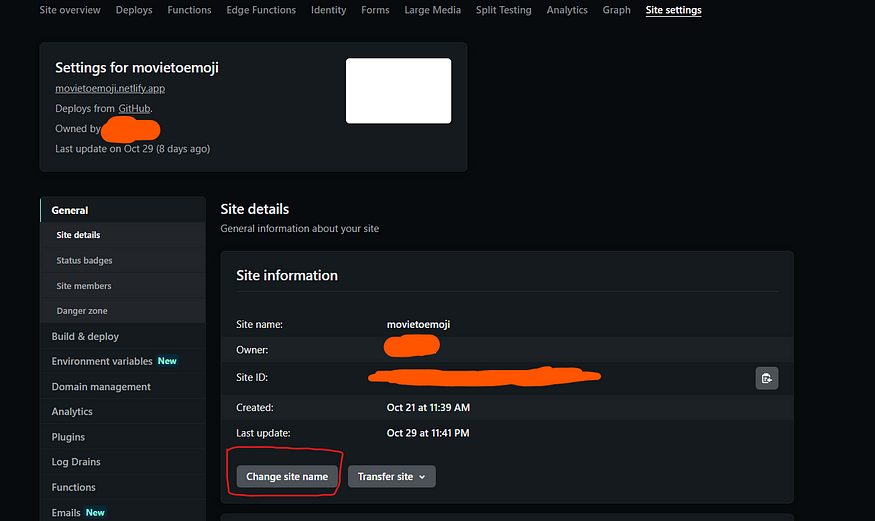
If you don't like the autogenerated name of your site, you can change it by going to the site settings

For continuous deployment, Every time you make changes to your site, it's necessary to run the build command, or else your changes won't be visible. The command is
flutter build web
After you run the command, push the project to GitHub.
Netlify will automatically detect the changes from GitHub and deploy them.
Thanks for reading. If you like my article you can support me through buymeacoffee